MobyMax
Senior UI/UX Designer for an educational technology (Ed-tech) company
Topics:Rapid Design Cycle | A/B Testing | Quantitative and Qualitative Testing | Functional Prototypes | Agile Methodology

Project Brief
It was an amazing opportunity to work with a cutting edge Ed-tech software company. As districts and schools around the country adopted our software we felt a real responsibility of providing a solution that truly helps kids catch up if they were falling behind in the classroom.
Responsibilities
- Design the administration user interface (UI) for districts, schools, and teachers. This application enabled administrators to evaluate a student's mastery of skills using adaptive assessments, and based on the results assign lessons based on state standards.
- Develop A/B testing scenarios and data capturing algorithms to assist us in optimizing our designs. Our metrics evaluated the effectiveness of driving the user to take a prescribed route or action.
- Design the UI for students.
- Design the database schema and detailed functional specifications for new modules.
Design Process
- Review the high level requirements with the leadership group. This requirement document usually contained an overall purpose of the new feature, and rough concepts on the new feature's features.
- Quickly design wireframes and define functional specifications. This step would happen within a day or two of receiving the high level requirements and initiate daily reviews with leadership. We created built-in components in sketch that allowed us to reuse components for rapid design.
- Build functional prototype. A required step for the more complicated user interfaces. Sketch + Craft + Invision.
- Daily reviews with the leadership group. This would include an initial review with our development and QA leadership. At this stage it was valuable for the development group to understand the functional requirements, and the QA team to prepare for testing the new functionality and designs.
- Garnered user feedback. If we were introducing new functionality that would be presented to our end users for the first time, we would create 2 designs based on different workflows. This was a quick process that took no longer than 2 to 3 days to complete. Our testing options included:
- Qualitative testing from our actual users. (In this method, we would survey 100+)
- Quantitative and qualitative testing from selected employees. (We would test between 5 and 10 users)
- Peer review
- Finalize designs, functional specs, and functional prototype (if needed) for a final review with leadership.
- Lead a hand-off meeting with the development, design, and QA teams.
- Ongoing support until we deployed the new feature to production.
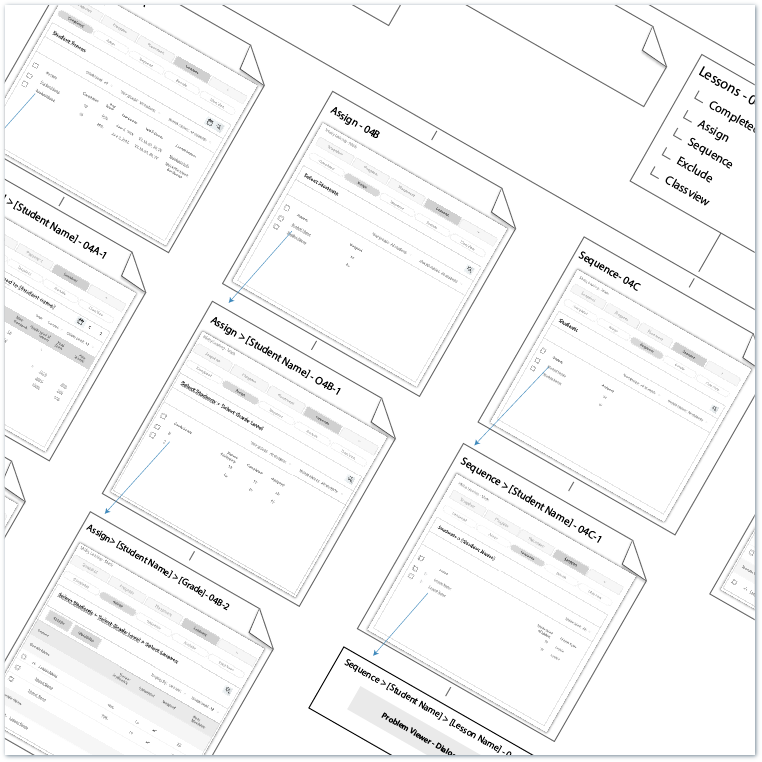
Information Architecture for a complete redesign of the administration user interface